Как с помощью iSpring оформить текст с прокруткой на слайде?
Слайд может содержать много текстовой информации. Чтобы блок текста не занимал весь слайд, его можно представить в небольшом окне с прокруткой. Текст будет качественно отображаться как на компьютерах, так и на мобильных устройствах.
Подготовка слайда
Для этого примера возьмём информацию про Марс с соответствующей страницы Википедии. Итак, для начала создадим в PowerPoint новую презентацию или добавим слайд к уже существующей. По умолчанию цвет фона — белый, но для слайда на космическую тематику сменим фон на тёмно-серый. Кликните правой кнопкой мыши по слайду и выберите пункт Формат фона.

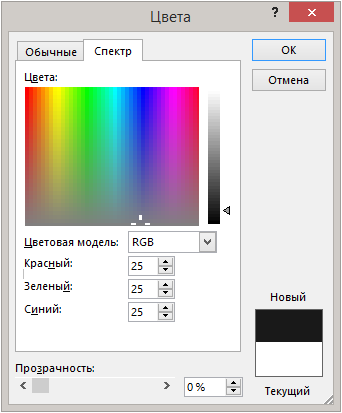
В открывшемся окне настройки фона выберите Сплошная заливка, затем кликните на значок выбора цвета и на ссылку Другие цвета — зададим собственный цвет «космоса». Далее перейдите во вкладку Спектр и в параметрах Красный, Зеленый, Синий укажите 25. Получится тёмно-серый цвет.

Теперь добавим на слайд изображение планеты. В браузере откройте страницу с изображением Марса, далее кликните правой кнопкой мыши на изображении и выберите пункт Копировать изображение. Оно будет скопировано в буфер обмена.

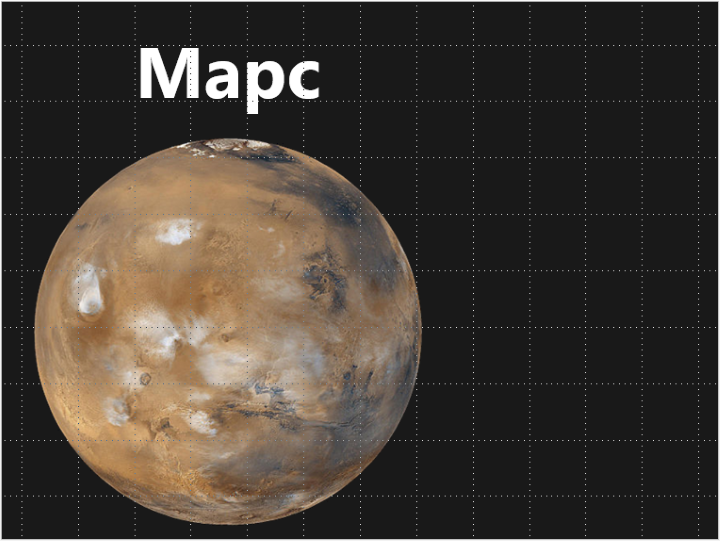
Снова возвращаемся в PowerPoint и вставляем изображение на слайд. Добавляем заголовок.

Теперь перейдем к созданию текстового блока с прокруткой. C помощью iSpring добавим его как веб-объект на слайд презентации.
Подготовим HTML-документ для блока с прокруткой
HTML-документ проще всего подготовить в MS Word. Создайте новый документ и вставьте в него текст. На вкладке Дизайн кликните Цвет страницы, выберите Другие цвета и во вкладке Спектр укажите в параметрах Красный, Зеленый, Синий значение 25.

Текст нужно сделать контрастным цветом, например, белым.
Далее сохраните документ в формате Веб-страница с фильтром. Для этого нажмите Файл → Сохранить как, введите название документа и выберите тип файла Веб-страница с фильтром. При сохранении документа обратите внимание, что необходимо настроить кодировку Юникод (UTF-8).

В этом формате MS Word создаст один файл, без дополнительных файлов и папок. После сохранения как .htm измените расширение файла на .html.
Вставка веб-объекта на слайд
Далее снова возвращаемся в PowerPoint. На панели инструментов iSpring кликните Web (данный пример выполнен в программе iSpring Suite, но вы можете создать скроллируемый текстовый блок и с помощью iSpring Pro или iSpring Presenter).

В диалоге вставки веб-объекта вместо Веб-адрес выберите Путь к файлу, затем кликните Обзор и выберите ваш HTML-файл. В блоке Настройки включите Показывать на слайде, для параметра Показать через оставьте значение 0 секунд.

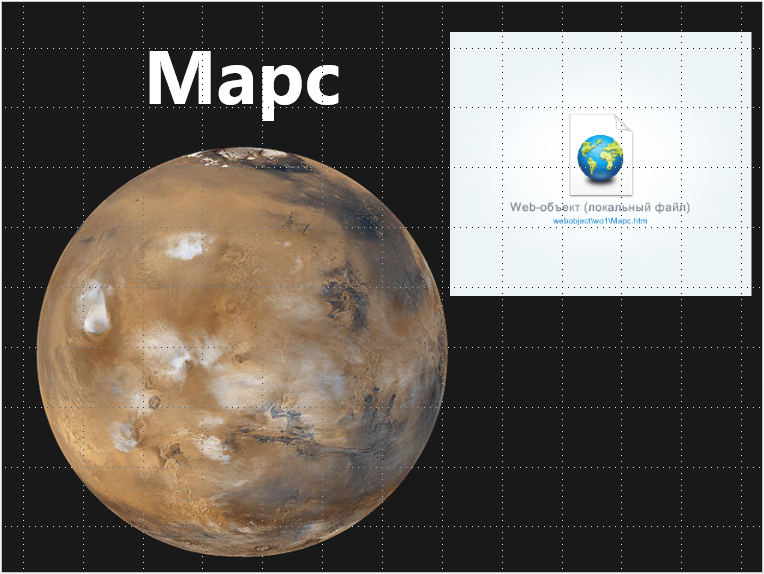
Нажмите ОК, и веб-объект появится на слайде в виде окна с текстом Web Объект (локальный файл). После публикации здесь будет отображаться текст про Марс. Измените его размер и положение так, как вам нужно.

Теперь осталось только опубликовать презентацию.
Публикация презентации
Кликните Публикация на панели инструментов iSpring Suite. В настройках формата публикации выберите Универсальный (Flash+HTML5) - этот вариант позволяет просматривать презентацию на максимально широком диапазоне устройств. Если необходимо, отредактируйте внешний вид плеера, измените цветовую схему, включите или отключите панели. Кликните кнопку Опубликовать и откройте сконвертированную презентацию в браузере.
