Как вставить HTML5-презентацию на сайт или в блог?
Главное преимущество презентаций в формате HTML5 заключается в том, что они могут быть просмотрены на компьютерах и на мобильных устройствах (iPad, iPhone, Android-смартфонах и планшетах). Но для того, чтобы их кто-то мог посмотреть, презентации должны быть загружены в веб и вставлены на сайт или в блог.
Размещение PowerPoint-презентации на сайте происходит в 3 простых шага:
- Публикация презентации в формат HTML5
- Загрузка презентации на сервер по FTP и получение http-ссылки
- Вставка презентации на страницу
1. Публикация презентации в формат HTML5 и загрузка на сайт
Вы можете опубликовать презентацию в формат HTML5 с помощью программ iSpring Suite и iSpring Pro. Рассмотрим на примере iSpring Suite. На панели инструментов PowerPoint выберите вкладку iSpring Suite и кликните кнопку «Публикация».
Выберите вкладку Web, введите название презентации, укажите папку публикации и нажмите кнопку Опубликовать.

2. Загрузка на FTP и получение ссылки
После успешного завершения процесса публикации вы увидите окно, где отобразится готовая презентация. Здесь вы можете загрузить папку с презентацией на сервер по FTP.
Для этого нажмите Загрузить на FTP.

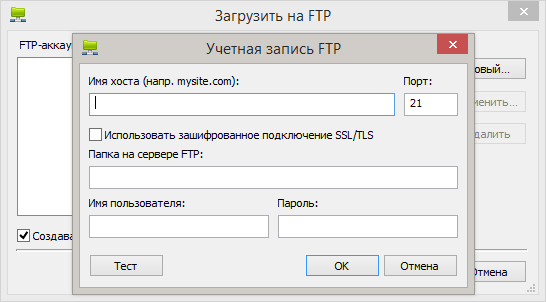
В открывшемся окне введите данные FTP-аккаунта. Презентация сразу же будет загружена на ваш сервер.

Подробнее о настройке аккаунтов FTP читайте в документации.
Затем вам нужно получить HTTP-адрес загруженной презентации. URL презентации будет зависеть от настроек сервера.
Пожалуйста, удостоверьтесь, что адрес начинается с «http://», а не с «ftp://».
3. Вставка на страницу
Презентацию можно вставить на страницу несколькими способами:
- открытие в отдельном окне;
- открытие во всплывающем окне;
- воспроизведение в iframe.
а) Воспроизведение в отдельном окне
Это самый простой способ. Просто разместите в тексте страницы сайта ссылку на презентацию с помощью визуального редактора или в режиме редактирования HTML-кода страницы. Во втором случае вам необходимо разместить подобный код:
Вы можете выбрать, в каком окне браузера открывать ссылку — в том же (target=”_self”) или в новом (target=”_blank”).
б) Открытие HTML5-презентации во всплывающем окне
Если вы хотите открыть презентацию во всплывающем окне, удостоверьтесь, что редактор страниц на вашем сайте поддерживает вставку JavaScript-кода.
Используйте следующий код для создания всплывающего окна:
{
window.open(url, 'new', 'width=800,height=600,scrollbars=no,menubar=no,status=no,toolbar=no');
}
</script>
<a onClick="popup('http://адрес HTML5-презентации')">текст ссылки</a>
Вы можете включить/отключить некоторые элементы окна, в котором открывается презентация. Справку на английском можно посмотреть на сайте w3schools.com.
Если вы хотите, чтобы презентация открывалась во всплывающем окне при загрузке какой-либо страницы, добавьте в исходный код страницы строки:
function popup(url)
{
window.open(url, 'new', 'width=800,height=600,scrollbars=no,menubar=no,status=no,toolbar=no');
}
popup('http://адрес HTML5-презентации');
</script>
Пользуйтесь этим вариантом с осторожностью: большинство браузеров блокируют всплывающие окна.
в) Вставка презентации в iframe
HTML-тэг IFRAME позволяет показывать содержимое одной страницы внутри другой.
Для вставки презентации воспользуйтесь следующим кодом:
У вас остались вопросы?
Для поиска ответов на все интересующие вас вопросы воспользуйтесь Базой Знаний или обратитесь в службу поддержки по адресу support@ispring.ru. Будем рады помочь вам.
